# Introduction





[vue3-composition-admin -template](http://armour.github.io/vue3-composition-admin -template) is a production-ready front-end solution for admin interfaces which based on vue (opens new window), typescript (opens new window) and UI Toolkit element-ui (opens new window). The original Javascript version code [vue-element-admin](http://armour.github.io/vue3-composition-admin -template) was written by PanJiaChen (opens new window), many thanks to him for the awesome open source project! 😃
This project is based on the newest development stack of vue, it has built-in i18n solution, dynamic routes, permission authentication, typical templates for enterprise applications, and many awesome features. It can help you to quickly build a production-ready admin panel and I believe you will find this project really helpful.
TIP
This project integrates many features that you may not need in your own project. To remove some components that you don't need, check out remove unused components page, or you can use the basic template that under minimal (opens new window) branch.
Related projects:
- Javascript integration example: vue-element-admin (opens new window) (Credits: PanJiaChen (opens new window))
- Javascript basic template: vue-admin-template (opens new window) (Credits: PanJiaChen (opens new window))
# Features
- Login / Logout
- Permission Authentication
- Page permission
- Directive permission
- Permission configuration page
- Two-step login
- Multi-environment build
- Dev / Stage / Prod
- Global Features
- I18n
- Dynamic themes
- Dynamic sidebar (supports multi-level routing)
- Dynamic breadcrumb
- Tags-view (supports right-click operation)
- Clipboard
- Svg icons
- Search
- Screenfull
- Settings
- Mock data / Mock server
- PWA support
- Components
- Editors
- Rich Text Editor
- Markdown Editor
- JSON Editor
- Avatar Upload
- Back To Top
- CountTo
- Dropzone
- Draggable Dialog
- Draggable Kanban
- Draggable List
- Draggable Select
- ECharts
- Mixin
- SplitPane
- Sticky
- Table
- Dynamic Table
- Draggable Table
- Inline Edit Table
- Complex Table
- Excel
- Export Excel
- Upload Excel
- Excel Visualization
- Zip
- Export zip
- PDF
- Download pdf
- Dashboard
- Guide Page
- Advanced Example Page
- Error Log
- Error Page
- 401
- 404
# Preparation
You need to install node (opens new window) and git (opens new window) locally. The project is based on typescript (opens new window), vue (opens new window), vuex (opens new window), vue-router (opens new window), vue-cli (opens new window) , axios (opens new window) and element-ui (opens new window), all request data is simulated using faker.js (opens new window). Understanding and learning these knowledge in advance will greatly help you on using this project.
TIP
This project does not support low-level browsers (such as ie). If you need to, please add polyfills yourself.
# Project Structure
├── mock/ # mock server & mock data
├── public # public static assets (directly copied)
│ │── favicon.ico # favicon
│ │── manifest.json # PWA config file
│ └── index.html # index.html template
├── src # main source code
│ ├── api # api service
│ ├── assets # module assets like fonts, images (processed by webpack)
│ ├── components # global components
│ ├── directives # global directives
│ ├── filters # global filter
│ ├── icons # svg icons
│ ├── lang # i18n language
│ ├── layout # global layout
│ ├── pwa # PWA service worker related files
│ ├── router # router
│ ├── store # store
│ ├── styles # global css
│ ├── utils # global utils
│ ├── views # views
│ ├── App.vue # main app component
│ ├── main.ts # app entry file
│ ├── permission.ts # permission authentication
│ ├── settings.ts # setting file
│ └── shims.d.ts # type definition shims
├── tests/ # tests
├── .circleci/ # automated CI configuration
├── .browserslistrc # browserslist config file (to support Autoprefixer)
├── .editorconfig # editor code format consistency config
├── .env.xxx # env variable configuration
├── .eslintrc.js # eslint config
├── babel.config.js # babel config
├── cypress.json # e2e test config
├── jest.config.js # jest unit test config
├── package.json # package.json
├── postcss.config.js # postcss config
├── tsconfig.json # typescript config
└── vue.config.js # vue-cli config
TIP
Most of the project structure are based on vue-cli 3 (opens new window).
# Getting Started
# clone the project
git clone https://github.com/rcyj-FED/vue3-composition-admin.git
# enter the project directory
cd vue3-composition-admin -template
# install dependency
yarn # Or npm install
# development
yarn serve # OR npm run serve
This will automatically open http://localhost:9527 (opens new window).
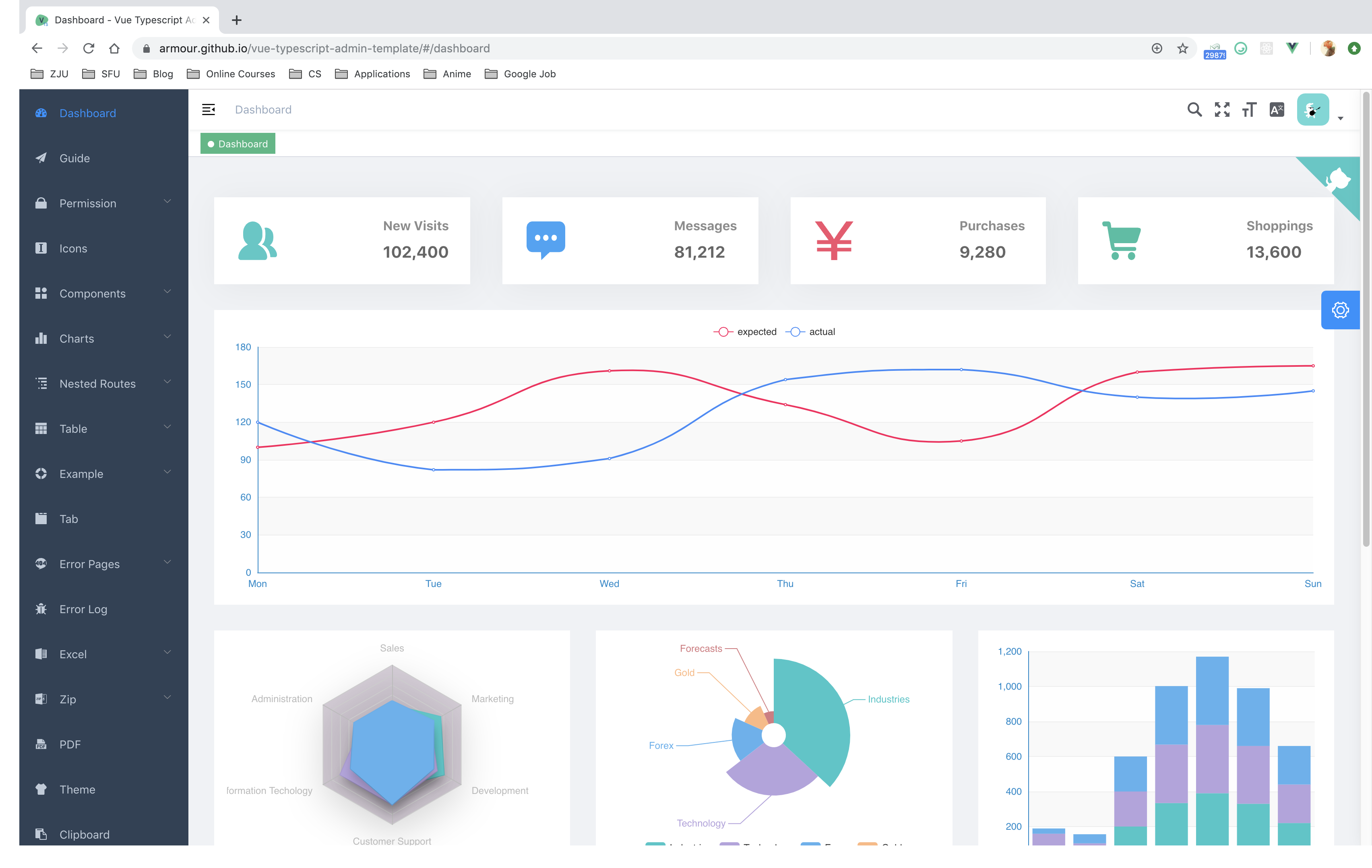
If you see the following page then you have succeeded.

We have built-in models, standard components, mock data, hot module reloading, state management, i18n, global directives, filters and router, etc. You can continue exploring other documents for more details on these topics.
TIP
You can use master branch as a toolbox or as an integration solution. It is recommended to do secondary development on the basis of minimal branch, if you need any additional feature, you can copy it from master branch.
# Contribution
The source code of this documentation is on Github vue3-composition-admin-docs (opens new window) which based on vuepress (opens new window). There may be some spelling or translation errors in this document, feel free to point it out by issue or pull request.
# Donate
If you find this project useful, you can buy me a glass of juice. ❤️
# Browsers Support
Modern browsers and Internet Explorer 10+.
 (opens new window) (opens new window)IE / Edge |  (opens new window) (opens new window)Firefox |  (opens new window) (opens new window)Chrome |  (opens new window) (opens new window)Safari |
|---|---|---|---|
| IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions |
# Vue Ecosystem
Understanding things below will help you know better about this project.
Vue Router (opens new window) Vue Router is the official router for Vue.js. It deeply integrates with Vue.js core to make building Single Page Applications with Vue.js a breeze.
Vuex (opens new window) Vuex is a state management pattern + library for Vue.js applications. It serves as a centralized store for all the components in an application, with rules ensuring that the state can only be mutated in a predictable fashion.
Vue Loader (opens new window) Vue-loader is a loader for webpack that allows you to author Vue components in a format called Single-File Components (SFCs). The combination of webpack and vue-loader gives you a modern, flexible and extremely powerful front-end workflow for authoring Vue.js applications.
Vue Test Utils (opens new window) Vue Test Utils is the official unit testing utility library for Vue.js.
Vue Dev-Tools (opens new window) Browser devtools extension for debugging Vue.js applications.
Vue CLI (opens new window) Vue CLI is a full system for rapid Vue.js development. It aims to be the standard tooling baseline for the Vue ecosystem. It ensures the various build tools work smoothly together with sensible defaults so you can focus on writing your app instead of spending days wrangling with configurations.
Vetur (opens new window) Vue tooling for VS Code. Write vue essential plugins under VS Code.
Layout →